
JSX?
아래의 희한한 변수 선언은 문자열, HTML도 아닌 JSX문법이다.
const element = <h1>Hello, world!</h1>;좀 낯설긴 하지만, JSX에 대해 한번 알아보자! 🤔
JSX란 쉽게 말해 HTML 문법을 JavaScript 코드 내부에 쓴 것JavaScript eXtension의 약자로 JavaScript의 확장 버전이다.
외관상으로는 HTML같은 마크업 언어를 리터럴로 입력하는 것 처럼 보이지만, 빌드 시 Babel에 의해 JavaScript로 변환된다. JavaScript 코드를 HTML처럼 표현할 수 있기 때문에, 용이한 개발이 가능하다.
JSX 문법
1. 반드시 부모 요소 하나가 감싸는 형태여야 한다
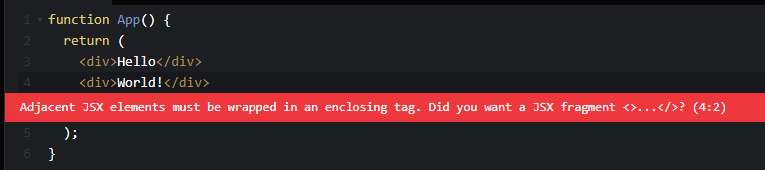
Virtual DOM에서 Component 변화를 감지할 때 효율적으로 비교할 수 있도록 Component 내부는 하나의 DOM Tree로 이루어져야 한다는 규칙이 있기 때문이다. 아래와 같이 사용하면 에러가 발생한다.

정상적으로 사용하기 위해서는 <div></div>, <fragment></fragment>, <></> 로 다시 한번 감싸줘야 한다.
// <div></div>
function App() {
return (
<div>
<div>Hello</div>
<div>World!</div>
</div>
);
}
// <Fragment></Fragment>
function App() {
return (
<Fragment>
<div>Hello</div>
<div>World!</div>
</Fragment>
);
}
// <></>
function App() {
return (
<>
<div>Hello</div>
<div>World!</div>
</>
);
}2. JavaScript 표현식
JSX 안에서 JavaScript 표현식을 사용할 수 있다. 표현식을 작성하려면, JSX내부에서 코드를 { }로 감싸주면 된다. 유효한 모든 JavaScript 표현식을 넣을 수 있다.
function App() {
const name = 'GodDaeHee';
return (
<div>
<div>Hello</div>
<div>{name}!</div>
</div>
);
}3. if문(for문) 대신 삼항연산자(조건부 연산자) 사용
if문과 for문은 JavaScript 표현식이 아니기 때문에 JSX내부 JavaScript 표현식에서는 사용할 수 없다. 따라서, 조건 별 다른 렌더링 시 JSX 주변 코드에서 if문을 사용하거나, {}안에서 삼항 연산자를 사용한다.
// 외부에서 사용
function App() {
let desc = '';
const loginFlag = 'Y';
if (loginFlag == 'Y') {
desc = <div>안녕하세요. 이줭님.</div>;
} else {
desc = <div>비회원 입니다.</div>;
}
return (
<>
{desc}
</>
)
}// 내부에서 사용
function App() {
const loginFlag = 'Y';
return (
<>
<div>
{loginFlag == 'Y' ? (
<div>안녕하세요. 이줭님.</div>;
) : (
<div>비회원 입니다.</div>;
)}
</div>
</>
)
}// 즉시 실행 함수 사용
function App() {
const loginFlag = 'Y';
return (
<>
{
(() => {
if (loginFlag == 'Y') {
return (<div>안녕하세요. 이줭님.</div>);
} else {
return (<div>비회원 입니다.</div>);
}
})()
}
</>
);
}4. React DOM은 HTML 어트리뷰트 이름 대신 CamelCase 프로퍼티 명명 규칙을 따른다.
JSX에서 JavaScript 문법을 쓰려면 {}를 써야 하기 때문에, 스타일 적용시에도 객체 형태로 넣어주어야 하고, CamelCase로 작성해야 한다.
function App() {
const style = {
backgroundColor: 'green',
fontSize: '12px'
}
return (
<div style={style}>Hello, World!</div>
);
}일반 HTML에서 CSS의 Class를 사용할 때 class라는 속성을 사용하지만,
JSX에서는 class가 아닌 className을 사용한다.
function App() {
const style = {
backgroundColor: 'green',
fontSize: '12px'
}
return (
<div className="testClass">Hello, World!</div>
);
}5. JSX 내부 주석 사용 방법
JSX 내부 주석은 아래와 같이 사용한다.
function App() {
return (
<>
{/* 주석사용방법 */}
<div>Hello, World!</div>
</>
);
}시작 태그에서 여러줄을 작성할 때는, 아래와 같이 내부에 // 를 사용할 수 있다.
function App() {
return (
<>
<div
// 주석사용방법
>Hello, GodDaeHee!</div>
</>
);
}
이상!! ㄲㅡㅌ!!! 🙆♂️🙆♂️🙆♂️
참고 : https://velog.io/@edie_ko/React-JSX%EB%9E%80-%EB%A0%8C%EB%8D%94%EB%A7%81-Rendering%EC%9D%B4%EB%9E%80
'⚛️React' 카테고리의 다른 글
| [React] Component & props (1) (0) | 2023.10.25 |
|---|---|
| [React] Element Rendering (0) | 2023.10.10 |
| [React] React? React! (0) | 2023.09.26 |
